Pertama buat file dengan nama Tanggal.html
Ketikkan kode di bawah ini:
Kemudian isikan jquery diatas code </head> seperti dibawah ini:
Untuk file css dan Js nya anda bisa download disini
jquery-ui-1.10.3.custom.css
jquery-1.9.1.js
jquery-ui-1.10.3.custom.js
jadikan 1 folder dengan tanggal.html, coba jalankan ^_^
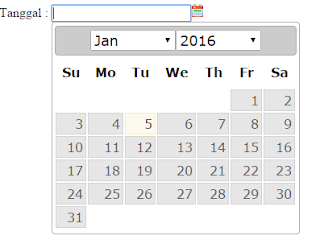
Hasilnya nanti akan seperti ini :
jika anda malas ketik bisa di download disini
Ketikkan kode di bawah ini:
Tanggal : <input name="tanggal" type="text" id="tanggal" size="20" maxlength="10" />
Untuk ukuran kolom bisa di atur di code Size:" "
Kemudian isikan jquery diatas code </head> seperti dibawah ini:
<link href="jquery-ui-1.10.3.custom.css" rel="stylesheet">
<script src="jquery-1.9.1.js"></script>
<script src="jquery-ui-1.10.3.custom.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#tanggal").datepicker({
showOn: "both", buttonImage: "calendar.png", buttonImageOnly: true, changeMonth: true, changeYear: true, dateFormat: "mm-dd-yy"});
})
</script>
Jika ingin menghilangkan scroll pilihan bulan/ tahun tinggal mengganti "changeMonth: true" menjadi "changeMonth: false" jika ingin mengganti format tanggal , tinggal mengganti (dateFormat: "mm-dd-yy") menjadi (dateFormat: "dd-mm-yy")<script src="jquery-1.9.1.js"></script>
<script src="jquery-ui-1.10.3.custom.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#tanggal").datepicker({
showOn: "both", buttonImage: "calendar.png", buttonImageOnly: true, changeMonth: true, changeYear: true, dateFormat: "mm-dd-yy"});
})
</script>
Untuk file css dan Js nya anda bisa download disini
jquery-ui-1.10.3.custom.css
jquery-1.9.1.js
jquery-ui-1.10.3.custom.js
jadikan 1 folder dengan tanggal.html, coba jalankan ^_^
Hasilnya nanti akan seperti ini :
jika anda malas ketik bisa di download disini





0 comments:
Post a Comment